Gemeente Amsterdam: Schoolwijzer
schoolwijzer.amsterdam.nl/nl/Een inclusief platform voor gelijke kansen voor kinderen

Kinderen krijgen geen gelijke kansen. En het onderwijs speelt daar een grote rol in. De gemeente Amsterdam probeert met actief beleid kansenongelijkheid in het onderwijs tegen te gaan. Online platform Schoolwijzer speelt daarin een sleutelrol en helpt ouders om de juiste school te kiezen voor hun kind. Het biedt heldere informatie over de aanmeldprocedure, het schoolsysteem en de prestaties van alle Amsterdamse basisscholen, middelbare scholen en kinderopvang. De site draagt zo bij aan het creëren van een gelijk speelveld tussen alle ouders, ongeacht opleidingsniveau en culturele achtergrond. Zodat alle kinderen een eerlijke kans krijgen om op de bij hun passende school terecht te komen.
Dat de site ook echt door iedereen wordt gebruikt, blijkt wel uit de cijfers: het aantal unieke bezoekers is tweemaal zo hoog als het aantal schoolgaande kinderen in Amsterdam. Toegankelijkheid en inclusiviteit stonden dan ook voorop; in onze aanpak, inhoud, techniek en vormgeving van de Schoolwijzer site. Inclusieve sites zijn onze expertise, maar we gingen met Schoolwijzer nog een stap verder. Het is gebruikelijk dat een overheidswebsite een externe audit krijgt om te controleren of deze voldoet aan de richtlijnen voor digitale toegankelijkheid – WCAG (Web Content Accessibility Guidelines) – als ie bijna af is. Maar bij Schoolwijzer namen wij toegankelijkheids- en gebruikerstests al vroeg op in het creatieve proces, zodat we bij elke stap inclusieve beslissingen konden maken.
Statistieken
- 12 jaar samenwerking met Schoolwijzer
- 1010 scholen en opvanglocaties
- 25%van alle Amsterdammers gebruikt Schoolwijzer

De kracht van continuïteit in de samenwerking
De site kenden we goed, want die hebben we in 2013 in opdracht van de gemeente Amsterdam ontwikkeld. We waren in 2012 zelfs al betrokken bij de voorloper hiervan: de Kwaliteitswijzer. Deze lange samenwerking heeft veel voordelen: we kennen de inhoud en de context goed, wat helpt om snel een kwalitatief hoog product op te leveren. En we kunnen daardoor ook een verbindende rol spelen in stakeholder management.

Informatie overzichtelijk presenteren
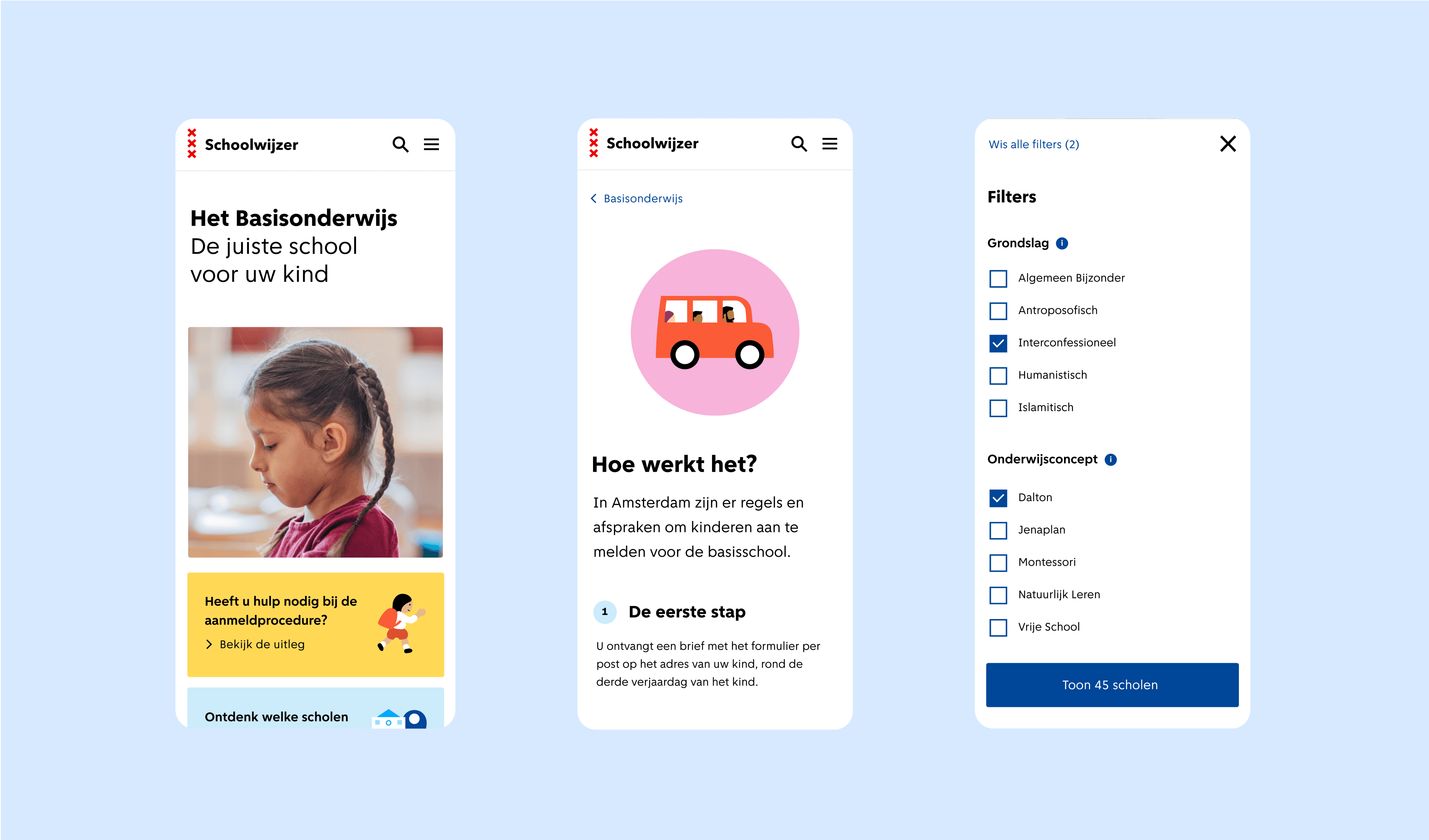
Hoe zorg je dat alle ouders evenveel informatie hebben om tot een goede schoolkeuze te komen? Dat houdt in dat je rekening houdt met beide kanten van de volgende tegenstelling: alles uitleggen én het weglaten van informatie.
Om met dat eerste te beginnen: op de site moeten alle scholen makkelijk vindbaar en doorzoekbaar zijn. En om een gelijk speelveld te creëren is het belangrijk om er nooit vanuit te gaan dat gebruikers al voorkennis hebben. Bij elke strategische keuze stellen we ons daarom de vraag: wat als je dit als ouder voor het eerst doet en het schoolsysteem nog niet kent? Dan is heldere uitleg over het school- en aanmeldsysteem net zo belangrijk als een helder overzicht van scholen. We zorgen dat termen worden uitgelegd, en dat we zelfs uitleggen waarom bepaalde informatie relevant is om tot een goede schoolkeuze te komen.
En dan komen we bij het tweede gedeelte van de eerder genoemde tegenstelling: het weglaten van informatie. Vaak wordt bij overheidssites alle informatie op een kluitje gegooid, maar dan zie je al snel door de bomen het bos niet meer. Helemaal niet als je niet gewend bent aan het lezen van dit soort teksten. Dus daarom tonen we op een pagina niet alle informatie in één keer, maar zie je alleen de info die relevant is voor de stap waar je bent.
We maken Schoolwijzer inclusief door:
- overzicht te creëren: we hebben goed gekeken naar welke informatie prioriteit heeft. Hierdoor heeft elke pagina een duidelijke boodschap en blijft de informatie overzichtelijk. Termen en begrippen worden uitgelegd in een overlay. Daardoor verlaat je niet de pagina waar je bezig was, en raak je de weg niet kwijt.
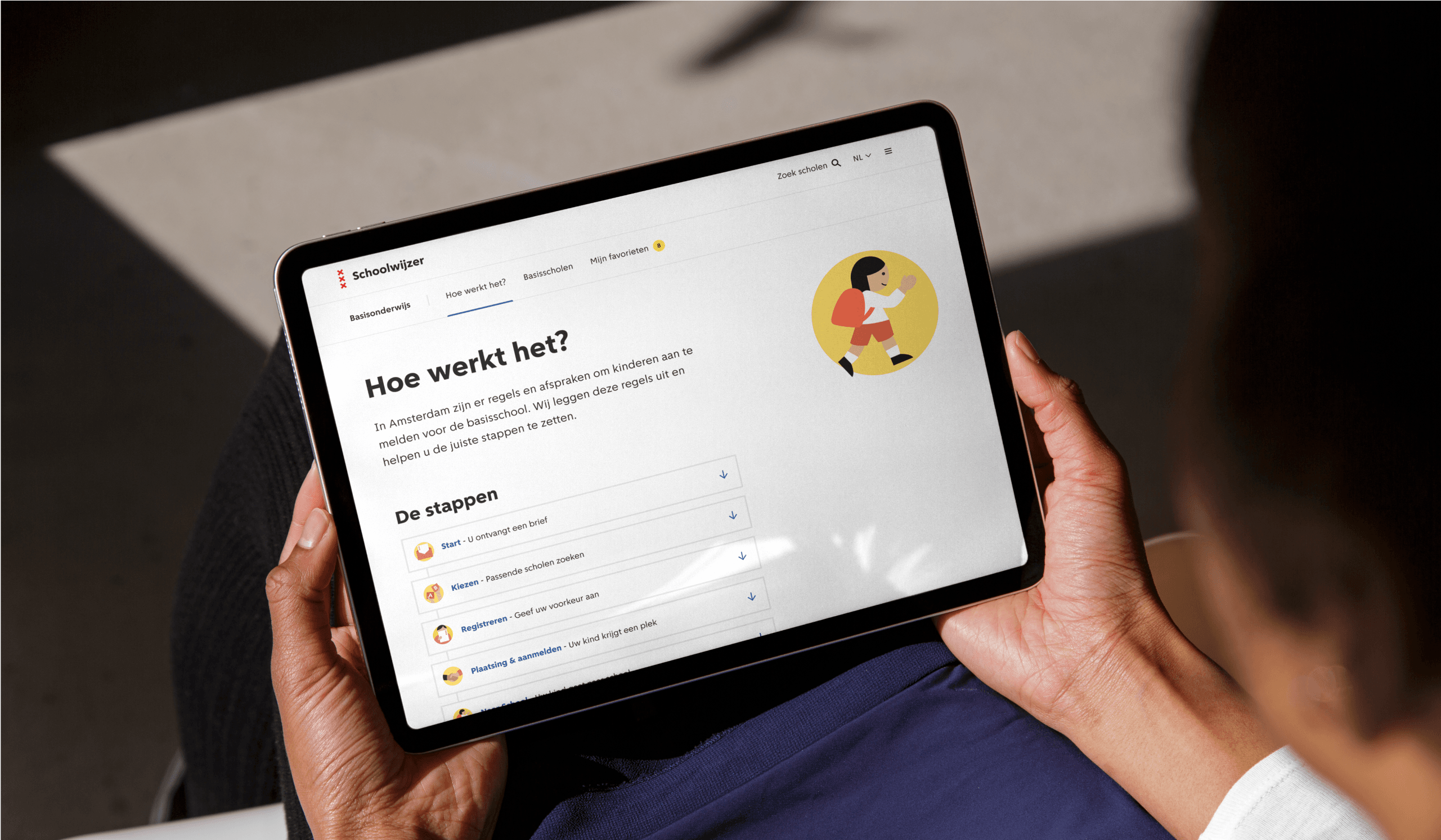
- mensen op weg helpen. De site begeleid je in simpele stappen door de procedure. De stappen worden aangevuld met concrete tips, zoals “3 vervolgstappen bij interesse in deze school.”
- het visualiseren van de onderzoeksgegevens worden de resultaten intuïtief inzichtelijk. Door complexe wegingsfactoren te verbeelden als vormen, kleuren en formaten, verbetert de leesbaarheid enorm. Bovendien komt het vriendelijker over.

Een warm ontwerp binnen de huisstijl van de gemeente
Schoolwijzer is een gemeente-website met een duidelijke functie. En de focus op de inhoud is belangrijk. Maar om de site uitnodigend te maken, is het ook belangrijk dat de gebruiker een prettige ervaring heeft. In het ontwerp is er veel witruimte wat bijdraagt aan een gevoel van rust en overzicht. Door fotografie en illustraties voegen we kleur toe waardoor de site warmte en leven krijgt. Natuurlijk binnen de richtlijnen van de huisstijl van de gemeente Amsterdam.
Een inclusieve aanpak
Vanwege onze expertise op het vlak van inclusiviteit, ontwerpen en ontwikkelen wij al met toegankelijkheid in het hoofd. Maar met dit project gingen we nog een stap verder. Normaal wordt een site in een WCAG audit achteraf getoetst of deze bruikbaar is voor mensen met een beperking. Maar wij streven naar een gelijkwaardige gebruikerservaring. En daarom integreerden we de quickscans in ons creatieve proces. Al in een vroeg stadium lieten we onafhankelijk bureau SWINK meekijken naar de het concept, ontwerp, inhoud en techniek, zodat we optimaal konden ontwerpen en bouwen voor brede toegankelijkheid.
Zo hebben ze bijvoorbeeld nog even goed gekeken naar de volgorde van alle elementen op een pagina: Is de volgorde logisch wanneer je een toetsenbord gebruikt om door de pagina te navigeren? En hebben we alle elementen in de code – die worden voorgelezen door een screenreader voor visueel beperkten – heldere namen gegeven waardoor het duidelijk is wat je kunt verwachten? Zo staat er in de code in plaats van ‘meer informatie’, nu ‘meer informatie over Montessori-onderwijs’.

Betrouwbare en toekomstbestendige tech
De rebranding gaf ons de kans om ook de techniek te vernieuwen. Zo zijn er nu technieken om het beheer een heel stuk makkelijker te maken – er zijn immers heel wat scholen en ambtenaren die stukjes van de site moeten bijhouden. Door slim te koppelen met interne en externe systemen wordt het beheer van de website zo veel mogelijk geautomatiseerd. We gebruiken databronnen van de overheid (zoals de lijst met scholen, de oordelen van de Onderwijsinspectie, leerlingenaantallen) om de content up-to-date te houden. Wel zo makkelijk en minder kans op menselijke fouten.
Met onze oplossing kunnen nieuwe systemen eenvoudig worden toegevoegd of vervangen. Zo kan de website zonder problemen verder groeien als er vraagstukken zijn die in een later stadium ontstaan. Zonder dat daarvoor een heel nieuw systeem nodig is. Zo maken we websites voor de lange termijn.
Benieuwd hoe wij kijken naar inclusieve tech? Daar schreven we al eerder dit artikel over.
- In uitvoering

Cordaan
De complexiteit van moderne gezondheidszorg toegankelijk maken
