Stedelijk Museum
stedelijk.nl/nlEigenzinnig ontwerp en intuïtief gebruik komen samen in de Stedelijk website
Lef en vernieuwingsdrang in het DNA van het Stedelijk
Als eerste museum ter wereld maakte het Stedelijk in 1938 alle muren wit. Achteraf gezien bleek het de geboorte van het begrip White Cube; nog steeds wereldwijd de standaard voor museumzalen. Deze lef en vernieuwingsdrang blijven kenmerkend voor het Stedelijk.
De uitdaging om dit creatief DNA ook te vertalen naar een digitale stijl en website namen wij graag aan. De nieuwe digitale stijl – en de techniek daarachter – lanceerden we in 2017. Door de originele en uitgesproken aanpak is de site typisch Stedelijk. En doordat we niet een trend gevolgd hebben, is de website jaren na lancering nog steeds niet verouderd. En daar zijn we trots op. Want een sterke identiteit is niet alleen artistiek maar ook zakelijk gezien enorm belangrijk.

We laten zien dat het allebei kan: een artistiek statement maken en een intuïtieve website. Zoals de White Cube de kunst beter tot zijn recht liet komen, is ook hier de digitale vorm dienend aan de inhoud. Tegelijkertijd is het ook een iconisch nieuw beeld.
Een bold statement met een focus op de eindgebruiker
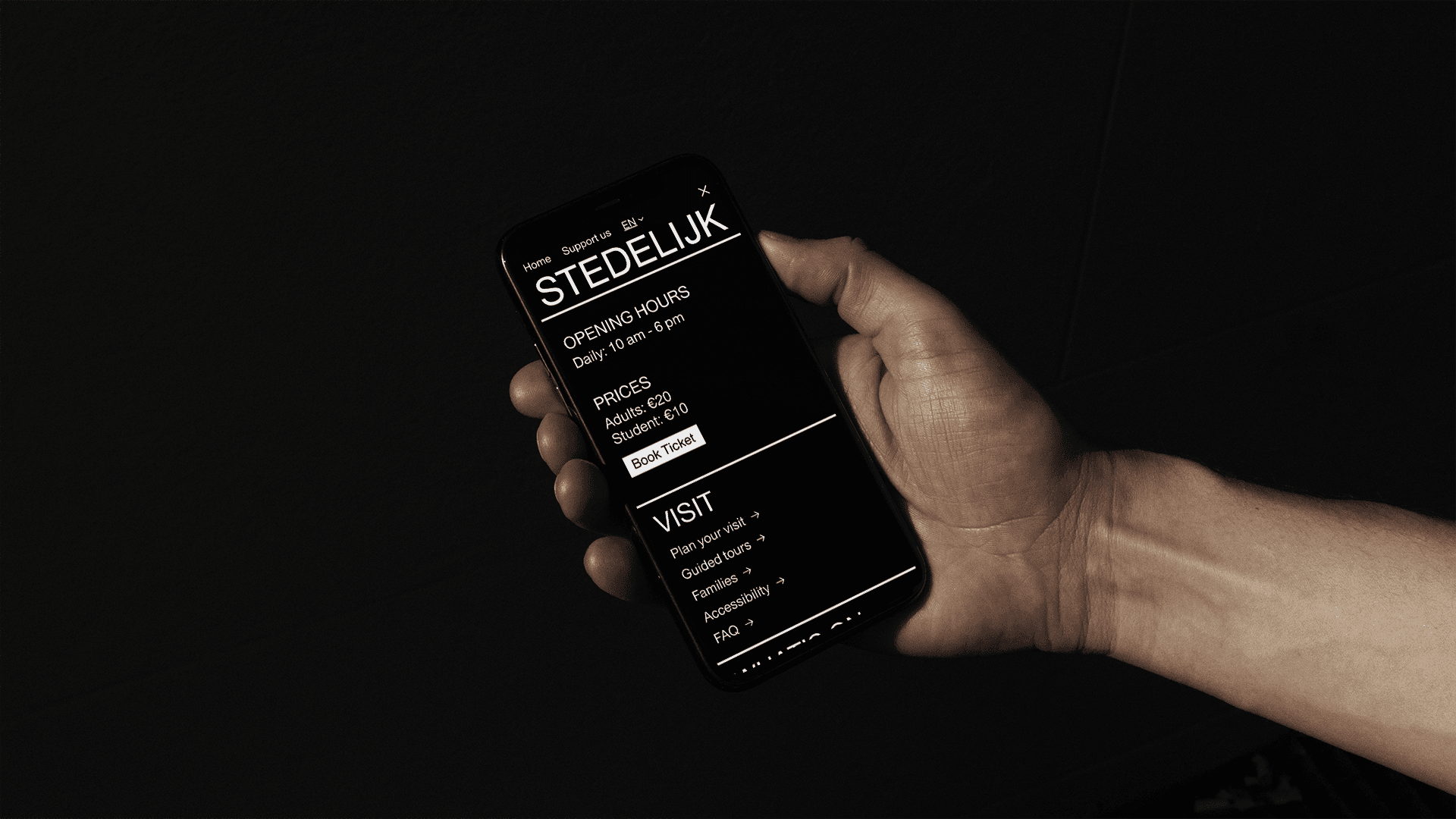
Bij een merk als het Stedelijk past geen rechttoe rechtaan website. Het was belangrijk om radicaal opnieuw na te denken over hoe een museum website eruit zou kunnen zien. Hoe de website creativiteit, durf en speelsheid kon uitstralen. Maar GRRR werkt altijd user-centred, en dus moest een nieuwe mobile first website juist ook heel intuïtief en inclusief worden. We vonden die combi van opvallend design en een nieuwe manier waarop de museumliefhebber zich online kan bewegen.


Brutalistisch webdesign
Qua ontwerp is het web steeds meer eenheidsworst. Beïnvloed door Google, Apple en Microsoft maken ontwerpers websites en apps met steeds meer dezelfde visuele stijl. Dat voelt vertrouwd voor gebruikers maar leidt ook tot saaie digitale vinexwijken.
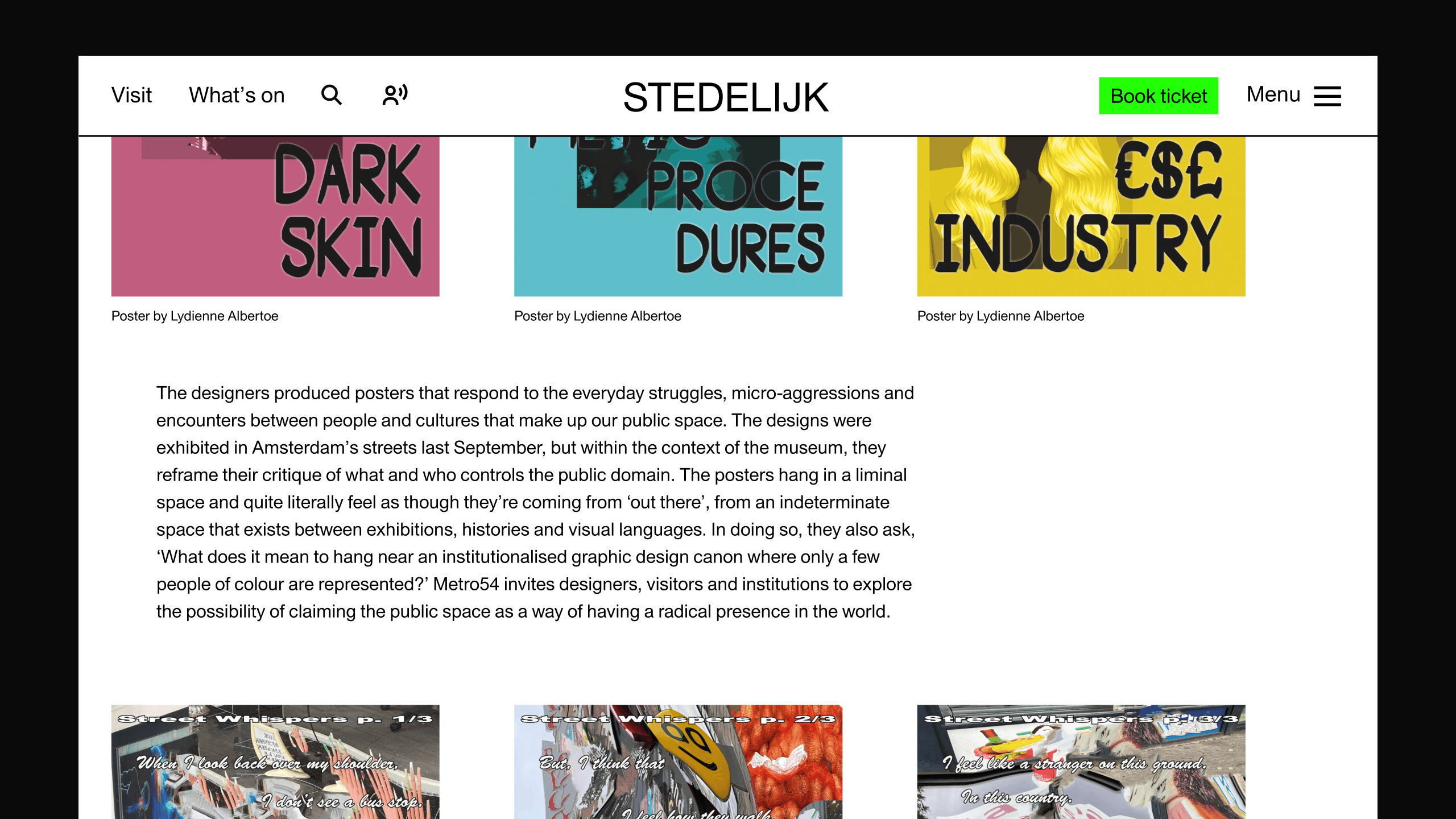
Met de nieuwe Stedelijk website wilden we juist een bold statement maken en brachten we het idee van web brutalisme naar het grote publiek. Net als zijn architectonische voorganger, is web brutalisme een reactie op standaardisatie en overdreven franjes. Vroeger namen brutalistische architecten als Le Corbusier radicaal afstand van ornamenten op gebouwen. Digitaal zien we die ornamenten als gelikte websites met een overdaad aan beeld, terwijl dat voor gebruikers niet altijd heel veel toevoegt.

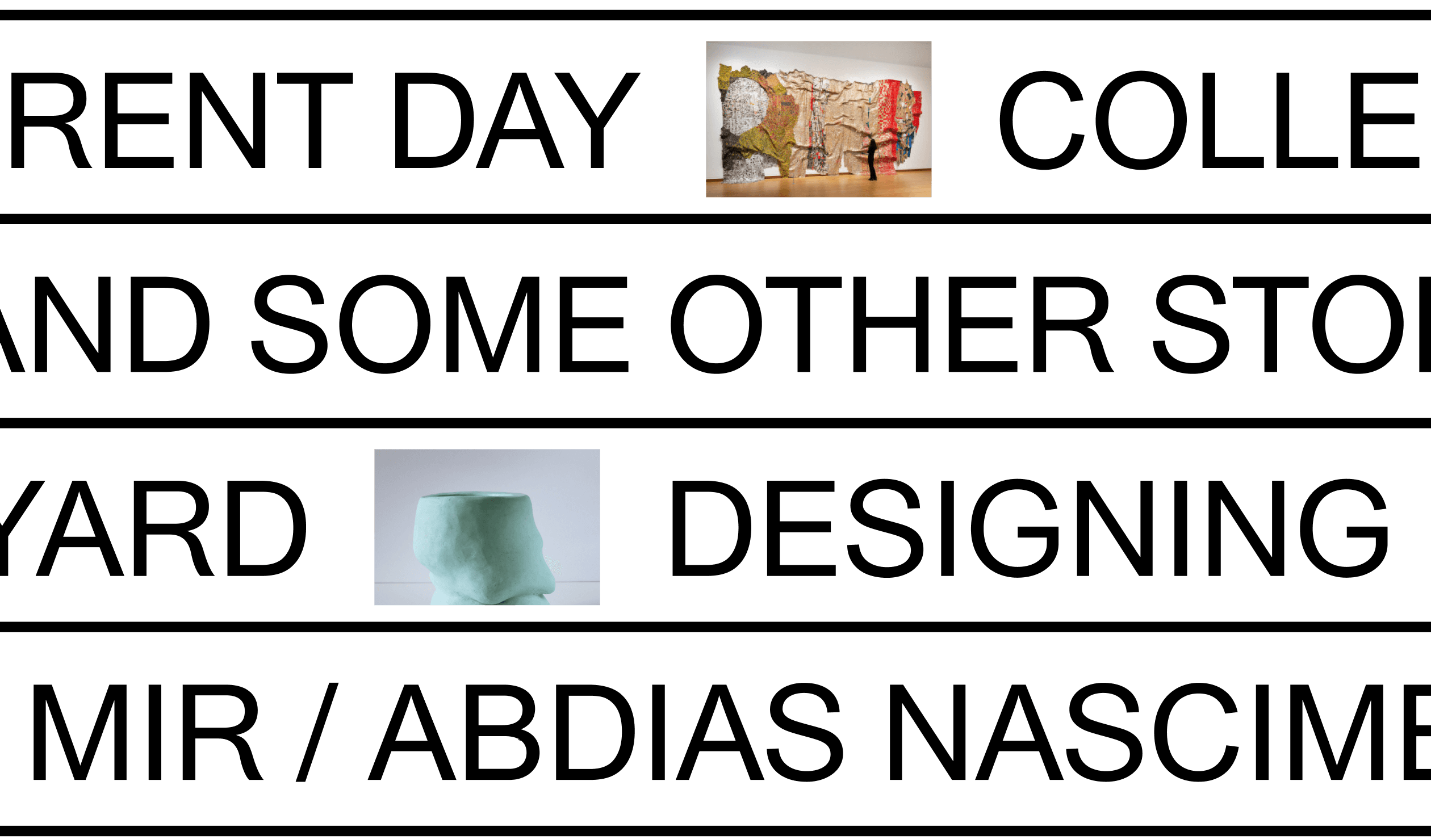
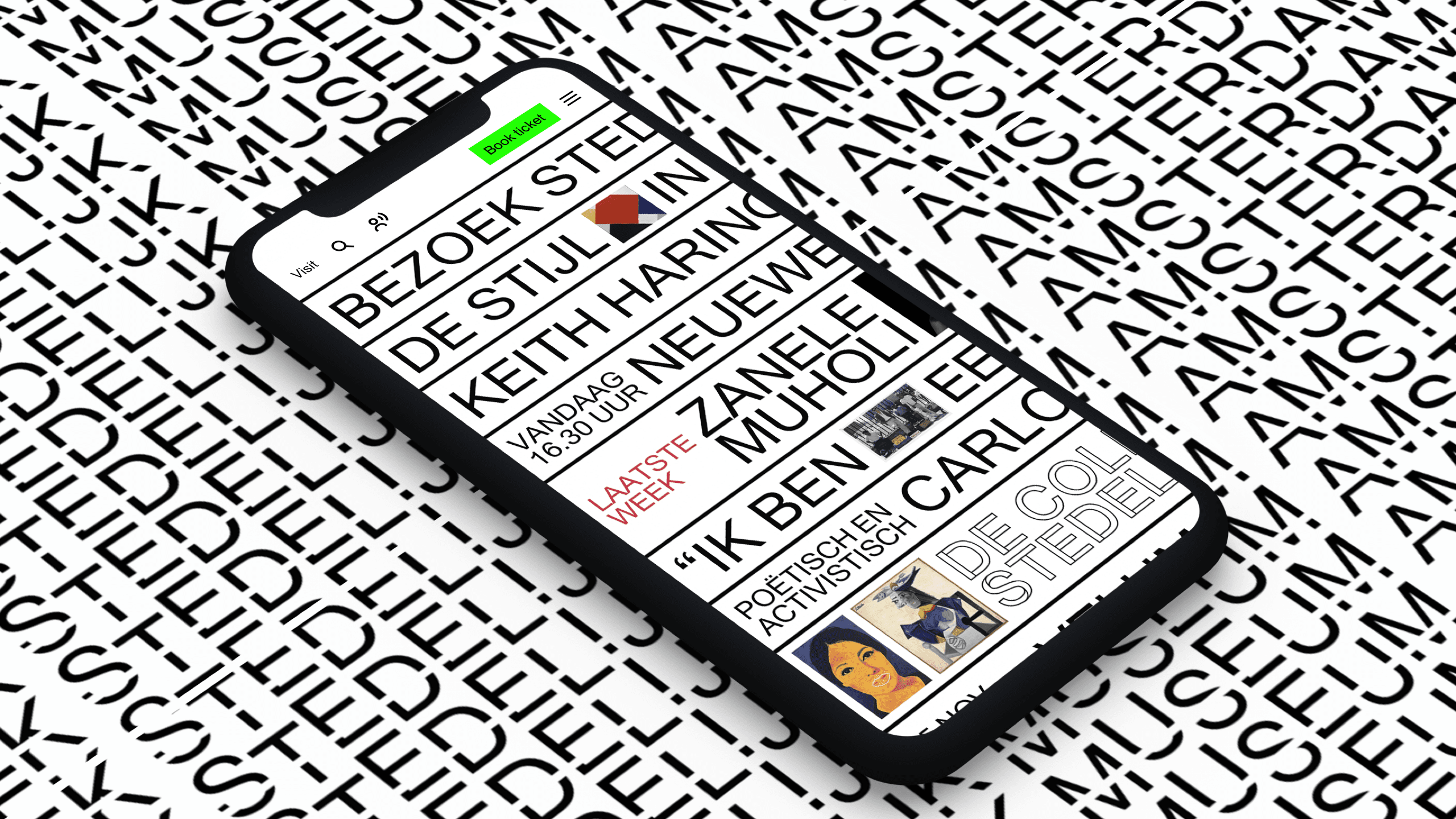
Brutalisme heeft niks met brutaal of bruutheid te maken. Taalkundig gezien verwijst het naar rauw beton (naar het Franse “béton-brut”). We gebruiken typografie hier als het ruwe beton van de website. De teksten zijn groot en duidelijk leesbaar. Precies de informatie die je zoekt maar ook zo in your face dat het een artistiek statement is.

Trouw aan de huisstijl, maar niet hetzelfde
Het Stedelijk Museum heeft een iconische, typografische huisstijl van Mevis & Van Deursen. Wij vertaalden die stijl naar een vorm die online logisch is, zonder de papieren uitingen na te maken. In de digitale stijl die we ontwikkelden speelt typografie een grote rol, maar ook het element van spel. Wij vertaalden dat spelen met vorm naar een interactieve vorm met het swipen van de letters.

Een website die niet standaard is, maar wel intuïtief
Veel websites zijn eigenlijk gedigitaliseerde folders waar je doorheen bladert. Terwijl we websites grotendeels via onze mobiel bezoeken en om te navigeren vooral de zoekfunctie gebruiken. Het is dus een stuk intuïtiever om deze functies centraal te stellen – zoals ook gebeurt in je mobiele besturingssysteem en in chat apps. En het is ook een stuk speelser. Dat was de inspiratie voor de opzet van de nieuwe Stedelijk website. Nu wordt het leuk om je te verliezen in de online collectie.

Een jaar na de lancering
- 13%stijging page views
- 36%groeitijd op pagina
Tech als drijvende kracht
Zoals altijd is de techniek achter wat je ziet een stuk complexer. Het is de stille maar drijvende kracht achter een goede gebruikerservaring van de bezoekers. Maar ook voor het team moet de website gebruiksvriendelijk zijn. Zo heeft de Stedelijk site achter de schermen een super flexibel content platform die de curatoren, conservatoren, wetenschappers en marketeers de tools geeft om hun verhaal te vertellen en te archiveren voor de toekomst.
Zowel voor wetenschappelijke publicaties als om iets bijzonders uit de collectie uit te lichten aan het publiek. En zijn de technische systemen van het collectie-archief en de kaartverkoop- en reserveringssystemen allemaal soepeltjes aan elkaar gekoppeld. Met onze oplossing kunnen nieuwe systemen eenvoudig worden toegevoegd of vervangen. Zo kan de website zonder problemen verder groeien als er vraagstukken zijn die in een later stadium ontstaan. Zonder dat er daarvoor een heel nieuw systeem nodig is. Zo maken we websites voor de lange termijn.

We doen het nooit alleen
Het team van GRRR werkte nauw samen met het Stedelijk Museum team: Karin Sommerer, Robin Holland, Saskia Dubois en Moniek Dollekens.
In samenwerking met Bas Koopmans (Art Direction), Koen Wijffelaars, Lotte Meijer, Maartje Rooker, Michiel Agterberg. In de researchfase werkten we samen met SILO.
Met dank aan de Stedelijk directie, Karin van Gilst en Beatrix Ruf.